最初に
こんにちは。遅咲きの星、LateBloomerです。
…みたいな、スタートをするブログの方が多いので、ちょっと真似してみました。笑
さてさて、今回の投稿のアイキャッチ画像は僕が自分で作ってみました。
なんか、こんな感じで画像を作っている人がたくさんいるなぁと思っていたので、コストをかけずにでも自分なりのオリジナリティを持たすことができるやり方を共有しておこうと思います。
今回は色々と写真を交えての解説になってしまうので、長くなるかもしれませんがご了承ください。
用意するもの
- 加工する写真:
写真関連はこちらの関連記事をご参照頂き、好みの写真などを見つけるのが良いかと思います。
[kanren postid=”26″]
- インターネットに接続されたPCでここにアクセス
アイキャッチに使う画像を選択
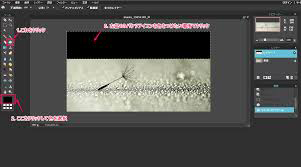
実際のPIXLR EDITORを立ち上げると下記のような画面が現れます。
機能はADOBEのフォトショップなどと同じような機能を搭載しているので、色々とやれることがあるのは間違いないのですが、現時点においては多機能であることは、僕のような人間の手を止める理由にしかなりません。
そのため、ゴールは「アイキャッチを作る」という点をブラさずに、そのやり方だけを説明します。
まずは画面のピンクの四角でかこっている部分をクリックします。

一般的なファイル操作と同様ですが、画像の「これをクリック」をクリックした後は、加工をしたい写真をPC上で選ぶ流れです。
PC上で画像を選択
お使いの環境やPCによって見え方が違うとは思いますが、以下のような画面で写真を選んでください。
また、僕のPCでは画像は【コンピューター>ボリューム(D:)>Dropbox>画像>週末起業】においてありますが、この部分も人それぞれ異なると思いますので、ご自身が写真を置いてあるフォルダを探してください。

加工する画像のサイズを調整する
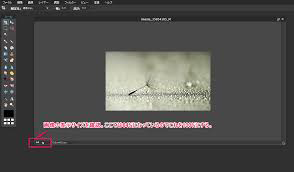
写真を選択すると、PIXLRの画面に写真が表示されます。
この写真は写真のサイズのオリジナルサイズになっていますので、このサイズを自分が利用するサイズに調整してから加工をすると流れとしてはスムーズになるかと思いますが、この点については必須ではありません。

[aside type=”normal”]写真に特に意味はありません。何となく目に入ったのでこれを使っています。笑[/aside]
画面の上部で、「画像」にカーソルを合わせると、メニューが展開されるのでその中で「画像サイズ…」というものをクリック。
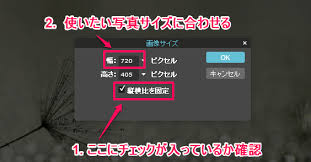
自分の使いたい画像サイズに合わせる
使いたい画像というのはちょうど、ブログなどに綺麗に収まるサイズと言う認識で問題ないです。
僕のブログのアイキャッチ画像は横幅が720ピクセルで収まる形になっているようなので、「幅:720」とし高さは比率を固定する形で勝手に調整されたものを使っています。

この手順が完了すると最終的に出来上がる画像は720ピクセルの横幅になりますので次に進みます。
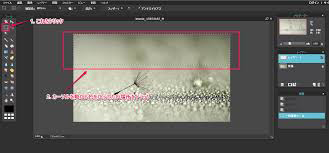
作業画面上の画像表示サイズを調整
調整が完了すると、なぜかPCの作業画面上で下のように中央にこじんまりと写真が表示される形になったりします。
このような場合は、画面左下にある数字を確認して「表示サイズを自分の好みに合わせる」ことをすると作業がやりやすいでしょう。
僕のは、ここはいつも100%にするようにしていますが、好みの問題なのでそのまま作業をしたい方はお好きなように。

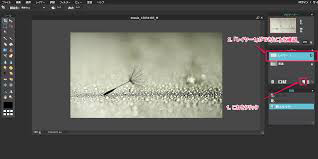
画像にレイヤーを重ね加工する
詳しく知りたい人は、別途フォトショップについて勉強をした方が良いと思いますが、画像を修正する際には、どうやら「レイヤー」と呼ばれる層を重ねてそのレイヤー毎に色々な加工をして一つの最終ファイルとするようです。
ま、簡単にいうと画像に文字を入れる場合は、画像の上にもう一枚レイヤーを作って、そのレイヤーに文字を書く、という感じ。
ということで、画面右側の方にあるパネルを利用して作業を進めてください。

作ったレイヤーにマスクのスペースを決める
現在は先ほど作ったレイヤー1で作業をしている状況です。このレイヤー1に、文字を書くときの下に色を作る準備をしたいと思います。
左側の「ツール」にある、点線が四角になっているようなアイコンをクリック。
そのままカーゾルを動かして、色をつける場所をドラッグして決定します。

作ったスペースに色を塗る
左側のツールのバケツから水がこぼれているようなアイコンをクリックして、その後、下の方にある色(この画像では黒)をクリックすると、色を選ぶポップアップが出現します。
このアイキャッチでは、色を現色では使わずに半透明にしますので、それを加味した色を選択すると良いかと思います。
色を選択したら、そのままこれまでに作成をしたアイマスクをしたい四角い部分にマウスを重ねてクリックすると色が付きます。

つけた色を半透明にする
画面右側のパネルで「レイヤー」の左下にあるアイコンをクリック。
そうすると「不透明度」などを指定する部分が展開されますので、ここの部分に透明度をしてする数字を入れる、あるいはその左側にあるカーソルを動かして数字を変動させると、先ほど色をつけた部分が半透明に明度が変化しているので、好みの不透明度に指定。
サンプルでは50%に指定しています。

文字レイヤーを重ねる
ちょっと表現が正確かは定かではありませんが、とりあえずここでは「文字を入れるとその一文がレイヤーになる」と覚えておけばよいかと思います。
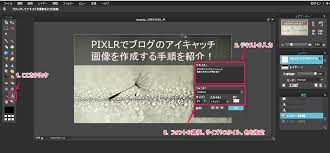
ここでは、先ほど黒の50%半透明にした長方形の上に「PIXLRでブログのアイキャッチ画像を作成する手順を紹介!」と書いてみました。
左のツールから「A」の部分をクリックして、カーソルを動かし文字を書き込みたい場所でクリックをすると画面のピンク色で囲っているポップアップが現れます。
上のピンク色の四角「テキスト」部分に文字を入れて、その後、下のピンク色の四角の部分で、フォントを変えたり、サイズや文字のスタイル、文字の色を指定できます。
諸々、設定が終わったら「OK」をクリック。後から修正も可能です。

作った画像を保存
ここまでで画像作成は完了です。
画像を保存する必要がありますので、マウスを画面左上のメニューで「ファイル」に持っていくと、詳細メニューが展開されるので「保存」を。

保存先のフォルダやファイル名などを決定
保存をクリックすると、下の画像のピンク色の四角に囲まれたメニューが出現します。
ここでファイル名の指定やフォーマット(特にこだわりがなければそのままで)をして「OK」を押せば、PC側のエクスプローラーに画面が映りますので、そっちでしっかりと保存を行い、全てが完了となります。

最後に
以上で、PIXLRでのアイキャッチ画像の作り方の一連の操作説明を完了します。
一点注意点があるとすれば、フォトショップやイラストレーターなどの高いソフトを使った場合は、素材を重ね合わせて作ったデータそのものを保存することができます。
一方で、このPIXLRが保存を出来るのは、それら素材を重ね合わせた元データではなく、最終的な画像データのみを保存することになります。
この違いの意味もわからない人が現時点では多いと思いますので、現時点では全く問題ないと思いますが、元データがあれば、例えば後からサイズの修正をしたり、内かしらの変更を行おうとした場合に元データを開いて修正ができますが、PIXLRで作る場合には最終画像データのみの保存となっているので、後から何かを修正しようとした場合は、また最初から作る必要が出てきます。
理想を言えば、元データをすべて保存していくことなんだとは思いますが、まずは無料で使え、画像も元データからの修正などは行わないと割り切ってしまえば、高いソフトにお金を使わずにオリジナリティをつけていくことができるので、週末起業などからのマネタイズが発生するまでは、この方法でこだわりのアイキャッチ画像をつくることをお勧めします。









コメント